Assignment 1 - A Sequence of Primitives
We were tasked with choosing a single statistic outlined within the UN Sustainable Development Goals and build on a narrative that is expressed through a sequence of images. Working through an abstract lens, we would animate geometric primitives and produce a mini flip-book through script.
We were given these guidelines to produce our flip-book:
-
Picking a statistic related to the UN Sustainable Development Goals as a driver for our assignment (My chosen one coming from SDG 6 - "1 in 3 people have access to safe drinking water").
-
Through iterative sketching, we were to construct a storyboard sequence that translates the chosen statistic into a narrative.
-
Explore multiple options and document our process on our blogs
-
Transfer our chosen option and using a script using Processing 3, create an animated sequence.
Final Outcome
Falling Drops, symbolizes my chosen statistic of how 1 in 3 people have access to safe drinking water.
I tackled with the idea of falling. In how when we are born, we are not in control of the circumstances or environment we are brought in. My piece shows one circle falling and entering into the safe place, in this case, the safe drinking water, while the two by its side get diminished, symbolizing those who can not.
I wanted to show the difference between the two, between those who have and those who do not. I portray this using size changes, increasing the size of the water droplet. As the right circle drops like a droplet into the clean side, it expands in size showing the difference between the two. This portrays my chosen statistic of how 1 out of 3 people have access to safe drinking water.

Process - Ideation
Choosing the statistic of how - 1 in 3 people have access to safe drinking water, I went about playing with the idea of thirds. Making one circle larger than the other two and showing them being separated into two different spaces. grey and white. Grey being the safe water versus the white unsafe water and vice versa as I continued different sketches.
I played around with using color to show the difference and using splits and curves for aesthetics.
I also played around with lines and curves together to keep showing thirds in a more aesthetic way.
All of these sketches are the final images of my flipbook.




Ideas 4 Abstract - 1 in 3 people have access to safe drinking water*

Concepts
After choosing my favorite idea I started to develop it even more.
I started to play with the concept of falling and emphasizing the other idea of separation. Separation from the have and have not, or in this case, the ones who have safe water and those who do not.
I chose my final concept idea that I wanted to carry on into the processing script process.



Chosen Concept
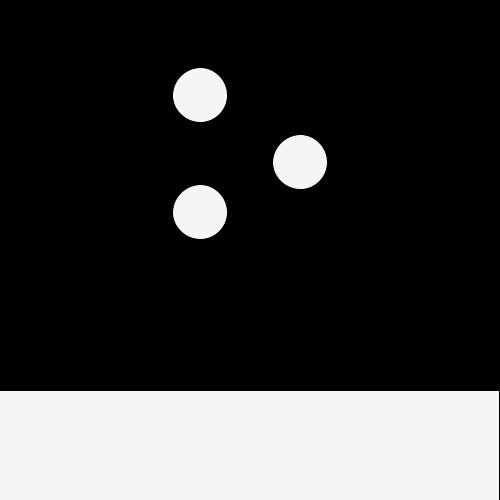
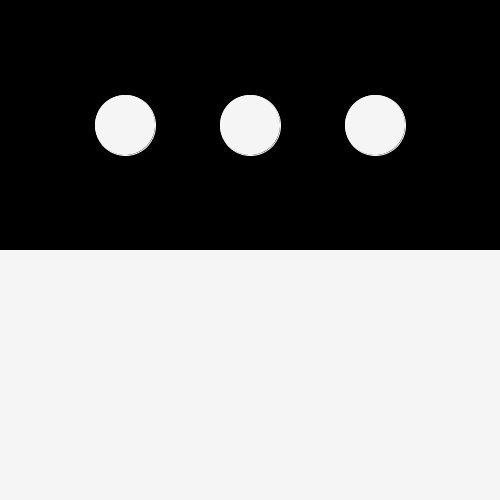
This is my first sequence. Using different scripts to try to create different sketches, I designed this.
In this sequence, I was trying to portray the idea of three dots being born and each falling down in to the white line.
As you can see the animation, only one is able to go through - symbolizing the 1 out of 3, while the other two bounce off.





Development
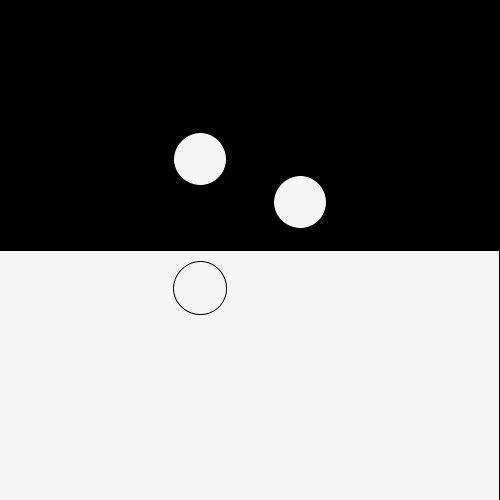
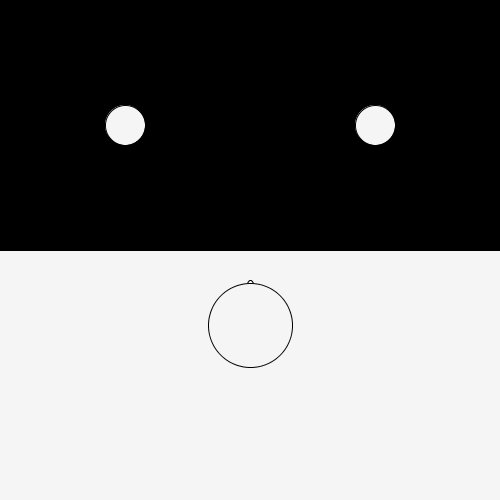
I further developed my chosen concept to this sequence.
Three circles, with one that falls down and enlarges as it falls while the other two shrink.



I played around with my concept some more. Using the rule of thirds I had learned back in my assignment for DES101, I made the water droplet fall on the left side. Trying to make it seem more dramatic and not like a screaming face in the first one. I increased the stroke weight of the droplet to add more effect.
I didn't want the two side circles to be still while they shrunk so I dropped the middle one down just to give it more dynamic. I then made the other circle drop down as well, swapping them around so they look like they drop randomly. I ended up with my final design show on the bottom/



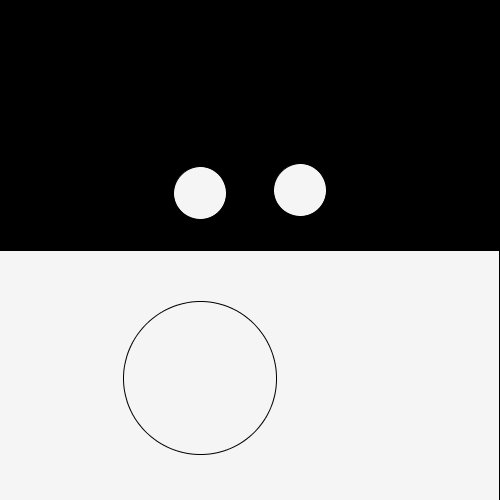
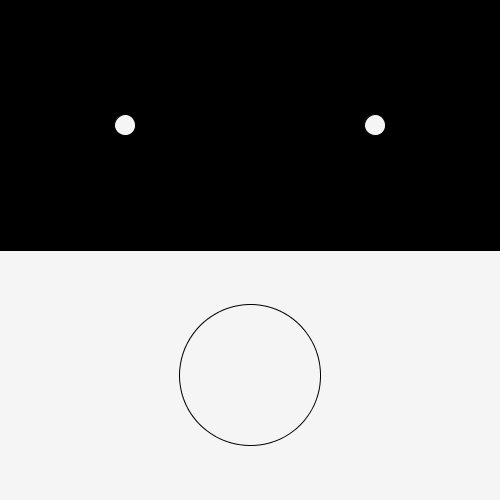
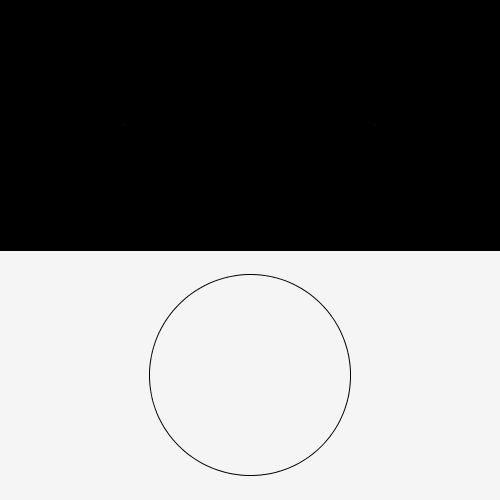
Development - Final
This is the final design of my piece Falling Drops.
int Yaxis = 125; // Yaxis
float EllipseYaxis = 125; // Yaxis for the ellipse
int Diameter = 60; // diameter of two outside circles
int DiameterMiddleCircle = 60; // diameter of middle circle
int Stroke = 245; // stroke colour
int EllipseHeight = 50; // height of ellipse
float EllipseWidth = 50; // width of ellipse
float Runthisting = 125; // middle circle
float Movethisting = 125; // left circle
void setup () { //setting up my screen
size(500, 500); // size of paper
background(0); // colour of background
}
void draw() { // drawing lol
size(500, 500); // size of paper
background(0); // background colour
fill(245); // circle colour
stroke(Stroke); // outlines of circles and ellipse
rect(-1, 250, 501, 250); // white screen
ellipse(375, EllipseYaxis, EllipseWidth, EllipseHeight); // ellipse (Xaxis, Yaxis, Width, Height/Length)
circle(250, Movethisting, Diameter); // left side circle
circle(125, Runthisting, Diameter); // middle side circle
circle(375, Yaxis, DiameterMiddleCircle); // Right circle
}
void keyPressed () { // what happenes when we press a key
Yaxis = Yaxis + 10; //adding to Y position..goong down each time
Diameter = Diameter - 1; // diameter of side circles shrinking
EllipseHeight = EllipseHeight + 5; // long part of the ellipse
EllipseYaxis = EllipseYaxis + 8.5; // ellipse going down
EllipseWidth = EllipseWidth + 1; // diameter of the ellipse
Runthisting = Runthisting + 1.8;
Movethisting = Movethisting + 1;
if (Yaxis>width/2) { //only make it bigger if it is halfway
DiameterMiddleCircle = DiameterMiddleCircle + 3; //adding to the diameter each time
strokeWeight(2);
Stroke = 0; //stroke turns to 0
EllipseWidth = EllipseWidth - 10; // gets less
EllipseHeight = EllipseHeight - 15; // gets less
}
if (DiameterMiddleCircle>100) { // locks the circle in place when...
Yaxis = 375; // circle at y-axis 375
}
if (EllipseHeight<0) { // when ellipse height is less than zero....
EllipseHeight = EllipseHeight*0; // ellipse height turns 0
EllipseWidth = EllipseWidth*0; // ellipse width turns 0
}
saveFrame("circle-######.png");
}